�I�����C���}�j���A��
�@
| 4. ��{���� �^ 4-1.�y�[�W�\�� �^ 4-2.�摜�̓ǂݍ��� |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4-1. �y�[�W�\�� | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
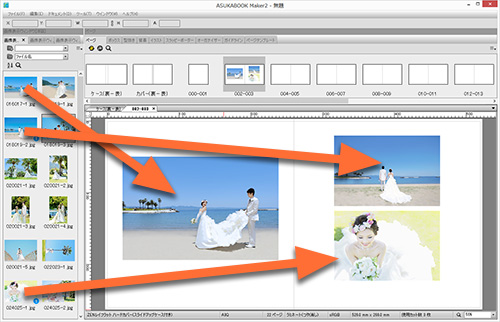
| ABM2�ł̃��C�A�E�g��Ƃ́A�ҏW�p���b�g��ɉ摜�╶����z�u���邱�Ƃɂ���čs���܂��B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4-1-1. �\���y�[�W | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
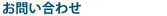
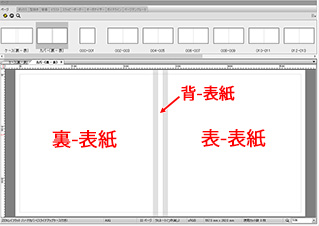
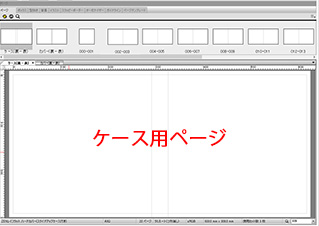
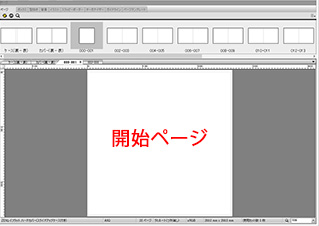
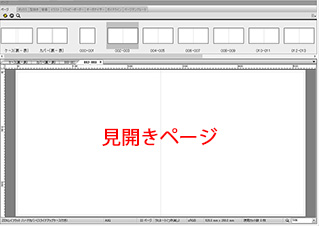
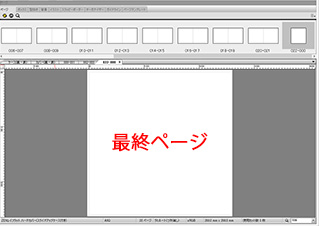
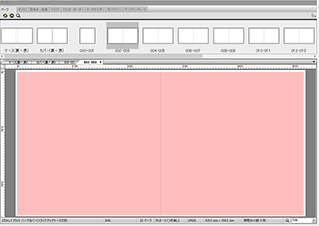
| 4-1-2. �{���y�[�W | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| �{���y�[�W��3��ނ���\������܂��B |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
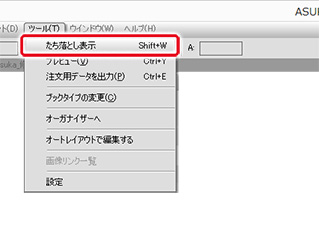
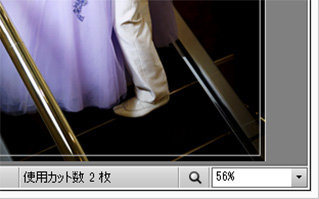
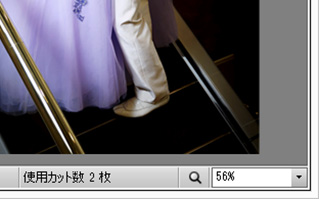
| 4-1-3. �d�オ��T�C�Y�ƍق����� | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4. ��{���� �^ 4-1.�y�[�W�\�� �^ 4-2.�摜�̓ǂݍ��� | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||