|
| 4-3. �I�u�W�F�N�g�̑I����@ |
 |
|
|
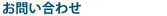
| 4-3-2. �}�E�X���h���b�O���đI��������@ |
 |
|
|
|
| 4-4. �摜���ړ����� |
 |
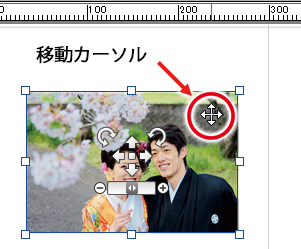
| �ҏW�p���b�g��Ƀh���b�v�����摜���ړ�������@�ł��B |
 |
�摜��I��
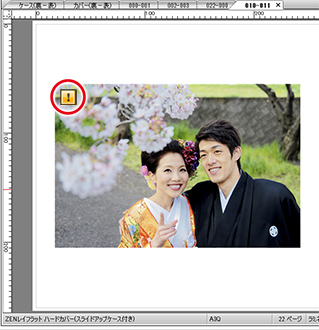
�ړ��������摜��I�����܂��B |
 |
| |
|
 |
 |
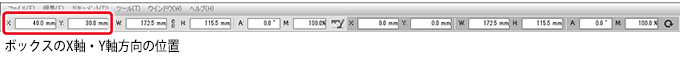
�{�b�N�X�̈ʒu���m�F |
|
|
|
| |
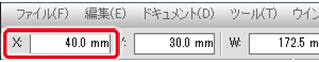
�w�b�_�[�̃{�b�N�X���́uX�v���A����� �uY�v�����m�F���Ă��������B
 |
���ł́A�{�b�N�X���́uX�v���A����сuY�v���́@�u40.0mm�v�A�u30.0mm�v�ɂȂ��Ă��܂��B |
|
|
| |
|
 |
 |
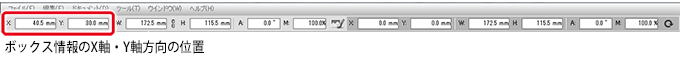
�{�b�N�X���́uX�v�E�uY�v���ɐ��l����� |
|
|
| |
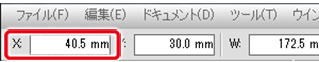
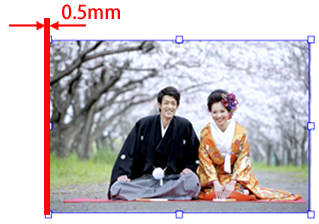
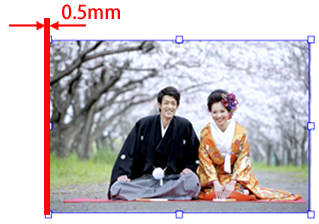
�{�b�N�X���́uX�v���ɁA�L�[�{�[�h���� �u40.5�v�Ɠ��͂��A�uEnter�v�L�[�������܂��B
 |
�uX�v�������͉������̈ړ��A�uY�v�������͏c�����̈ړ��ɂȂ�܂��B |
|
 |
 |
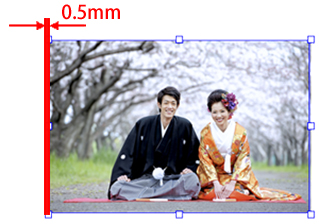
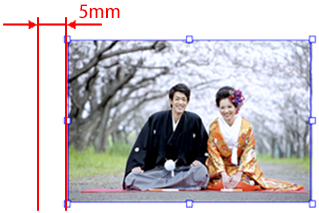
�I�������摜�̓{�b�N�X���uX�v�������Ɂu0.5mm�v�ړ����܂����B
 |
�{�b�N�X���́uX�v�A����сuY�v���ւ̐��l���͂́A�I�u�W�F�N�g�̐��m�Ȉʒu���߁E�ړ����s���܂��B |
 |
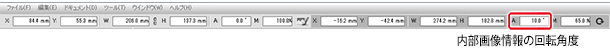
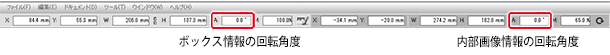
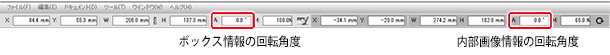
�w�b�_�[�ɂ̓{�b�N�X������摜�̈ʒu�A�傫���A��]�p�x�A�g�嗦�̐��m�ȏ�\������Ă��܂��B |
|
 |
| |
 |
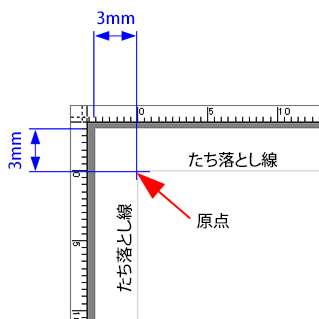
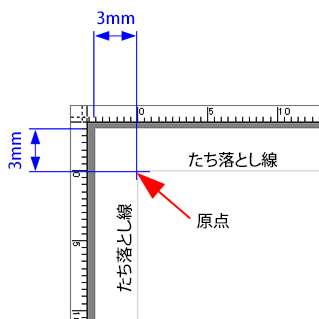
X�EY���̌��_�A���Ȃ킿���C�A�E�g�̈�̌��_�́A���C�A�E�g�̈�̍���[�́u�������Ƃ����̌�_�ɂȂ�܂��B
�E�}�́u�{���y�[�W�v�̏ꍇ�ł��B
�u�\���y�[�W�v�A����сu�P�[�X�y�[�W�v�̏ꍇ�͂������Ƃ��̈�̕���3mm�ł͂���܂���B�V���[�Y�ɂ���ĈقȂ�܂��B |
|
 |
| |
|
|
|
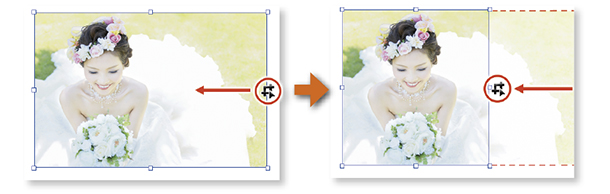
 �{�b�N�X�̈ʒu�͕ύX�����ɁA�����摜�݂̂��ړ�����
�{�b�N�X�̈ʒu�͕ύX�����ɁA�����摜�݂̂��ړ����� |
 |
|
| 4-5. �摜���g��E�k������ |
 |
| |
�ҏW�p���b�g��Ƀh���b�v�����摜���g��E�k��������@�ł��B |
|
| 4-5-1. �}�E�X�Ńh���b�O���ĉ摜���g��k�� |
 |
�摜��I�� |
|
| |
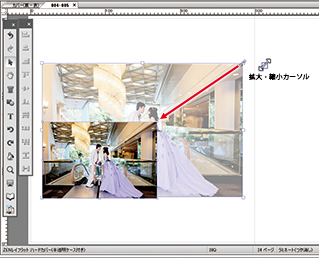
�g��A�������͏k���������摜��I�����܂��B
|
 |
| |
|
 |
 |
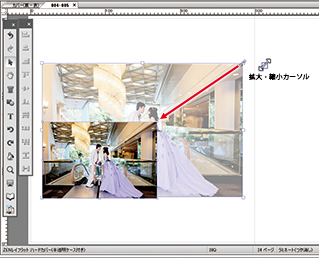
�u�g��k���J�[�\���v���\������� |
|
| |
�l���ɂ���o�E���f�B���O�{�b�N�X�̓��̈�J���Ƀ}�E�X���d�˂�Ɓu�g��k���J�[�\���v���\������܂��B |
 |
| |
|
 |
 |
�h���b�O�����傫���� |
|
| |
�g��k���J�[�\�����\�����ꂽ��ԂŁA�h���b�O����ƁA�I�������摜���g��A�������͏k�����邱�Ƃ��ł��܂��B

�h���b�O���鎞�ɁA�uShift�v�L�[�������Ă���Ɖ摜�̏c������Œ肵�Ċg��k�����邱�Ƃ��ł��܂��B |
 |
| |
|
|
|
| 4-5-2. ���l���͂ɂ��摜�̊g��k�� |
 |
�u�w�b�_�[�v�ɕ\������Ă���g�嗦�ڏ���������ƁA�{�b�N�X�̑傫���ƁA�{�b�N�X�����̉摜�̑傫�����ʂɕύX���邱�Ƃ��ł��܂��B
�@ �{�b�N�X�T�C�Y�Ƌ��ɁA�摜���g��k������B
�A �{�b�N�X�T�C�Y�͕ύX�����ɁA�����摜�̂݊g��k������B |
|
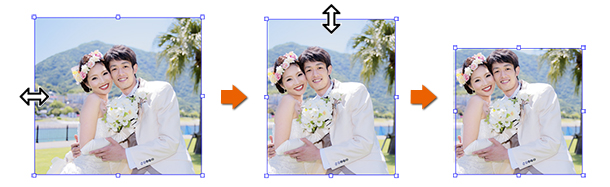
 �{�b�N�X�T�C�Y�Ƌ��ɁA�摜���g��k������ �{�b�N�X�T�C�Y�Ƌ��ɁA�摜���g��k������ |
|
 |
�摜��I�� |
|
| |
�g��A�������͏k���������摜��I�����܂��B
|
 |
| |
|
 |
 |
�g�嗦����� |
|
|
|
 |
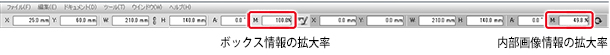
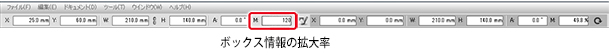
�w�b�_�[�́uM�v���i�g�嗦�j���m�F���Ă��������B
 |
���ł́A�{�b�N�X���́uM�v���́@�u100%�v�A�����摜���́uM�v���́u49.8%�v�ɂȂ��Ă��܂��B |
|
| |
|
 |
 |
�{�b�N�X���̊g�嗦����� |
|
|
 |
�{�b�N�X���́uM�v���ɁA�L�[�{�[�h���� �u120�v�Ɠ��͂��A�uEnter�v�L�[�������܂��B |
|
| |
|
 |
| |
�I�������摜�̓{�b�N�X��120%�Ɋg�傳��܂����B |
 |
| |
|
 |
|
|
 |
 |
�{�b�N�X�̑傫����120%�Ɋg�債�����Ƃɂ��A�{�b�N�X���̕��uW�v�E�����uH�v���́u210mm�v�E�u140mm�v����u252mm�v�E�u168mm�v�Ɋg�傳��܂����B
|
| |
 |
�{�b�N�X�̑傫����120%�Ɋg�債�����Ƃɂ��A�{�b�N�X�����̉摜��120%�g�傳��܂��B���̌��ʁA�����摜���́uM�v���́u49.8%�v����u59.7%�v�ɂȂ�܂����B
|
| |
 |
�g��k�����삪�I������ƁA�{�b�N�X���́uM�v���́u100%�v�ɖ߂�A���̓��͑҂���ԂƂȂ�܂��B
|
| |
|
|
|
 �{�b�N�X�T�C�Y�͕ύX�����ɁA�����摜�̂݊g��k������ �{�b�N�X�T�C�Y�͕ύX�����ɁA�����摜�̂݊g��k������ |
 |
 |
�摜��I�� |
|
| |
�g��A�������͏k���������摜��I�����܂��B
|
 |
| |
|
 |
 |
�g�嗦���m�F |
|
|
|
 |
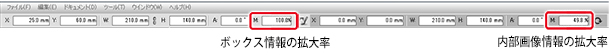
�w�b�_�[�́uM�v���i�g�嗦�j���m�F���Ă��������B
 |
���ł́A�{�b�N�X���́uM�v���́@�u100%�v�A�����摜���́uM�v���́u49.8%�v�ɂȂ��Ă��܂��B |
|
| |
|
 |
 |
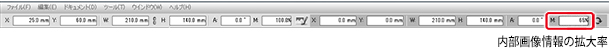
�����摜���̊g�嗦����� |
|
|
|
 |
�����摜���́uM�v���ɁA�L�[�{�[�h���ɂ�u65�v�Ɠ��͂��A�uEnter�v�L�[�������܂��B |
| |
|
 |
| |
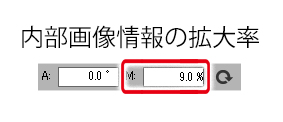
�I�������摜�̓{�b�N�X�̑傫���͕ς�炸�ɁA�����̉摜�݂̂�65%�ɏk������܂����B |
 |
| |
|
 |
| |
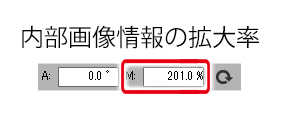
�摜�̏��͉��}�̂悤�Ȃ�܂����B |
|
|
|
|
 |
 |
�����摜���̊g�嗦���u49.8%�v����u65%�v�Ɋg�債�����Ƃɂ��A�����摜���́uM�v���́u65%�v�ɂȂ�܂����B |
 |
�{�b�N�X���̕��uW�v�E�����uH�v���́u210mm�v�E�u140mm�v�̂܂ܕς��܂���B |
 |
�g��k�����삪�I������ƁA�{�b�N�X���́uM�v���́u100%�v�ɖ߂�A���̓��͑҂���ԂƂȂ�܂��B |
|
| |
|
|
|
|
| 4-5-3. �摜�g��k�����̌x���}�[�N |
 |
| �f�W�^���摜�͊g��E�k���ɂ��掿�̗��܂��B���̂��߁A�g�債�����A�k���������̏ꍇ�ɂ́u�x���}�[�N�v���\������܂��B |
 |
�u
�x���}�[�N�v���\�������̂́A�g�嗦���u9%�v�ȉ��ɂȂ����ꍇ�A����сu201%�v�ȏ�ɂȂ����ꍇ�ł��B |
 |
�u �x���}�[�N�v�́A�摜�̍���ɕ\������܂��B |
 |
�u �x���}�[�N�v�́A�������܂���B |
 |
�掿�̗ɂ��Ắu�摜�̊g��k���u�x���}�[�N�v�ɂ��āv���������������B |
| |
|
|
|
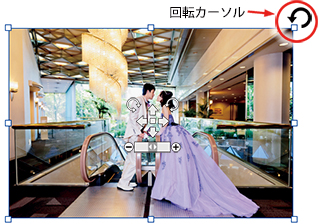
| 4-6. �摜����]���� |
 |
| �ҏW�p���b�g��Ƀh���b�v�����摜����]������@�ł��B |
|
| 4-6-2.�@���l���͂ɂ��摜�̉�] |
 |
�u�w�b�_�[�v�ɕ\������Ă���u��]�v���ڏ���������ƁA�{�b�N�X�̉�]�p�x����у{�b�N�X�����摜�̉�]�p�x��ύX���邱�Ƃ��ł��܂��B
�@ �{�b�N�X�Ƌ��ɉ摜����]������B
�A �{�b�N�X�̉�]�p�x�͕ύX�����ɁA�����摜�̂݉�]������B |
| |
 �{�b�N�X�Ƌ��ɉ摜����]������ �{�b�N�X�Ƌ��ɉ摜����]������ |
 |
�摜��I�� |
| |
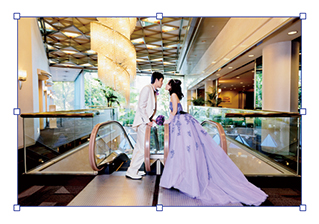
��]�������摜��I�����܂��B |
 |
| |
|
 |
 |
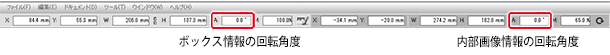
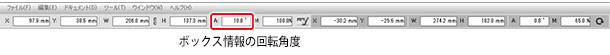
��]�p�x���m�F |
|
 |
| |
|
|
 |
�{�b�N�X�̉�]�p�x�͕ύX�����ɁA�����摜�̂݉�]������ |
 |
|
 �{�b�N�X�̉�]�p�x�͕ύX�����ɁA�����摜�̂݉�]������ �{�b�N�X�̉�]�p�x�͕ύX�����ɁA�����摜�̂݉�]������ |
 |
 |
�摜��I�� |
| |
��]�������摜��I�����܂��B |
 |
| |
|
 |
 |
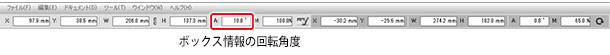
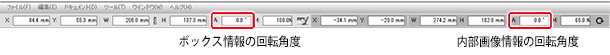
��]�p�x���m�F |
|
 |
|
|
| 4-7. �{�b�N�X�����̉摜�̈ړ� |
 |
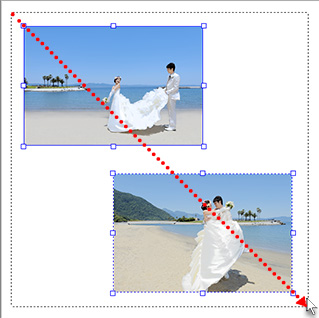
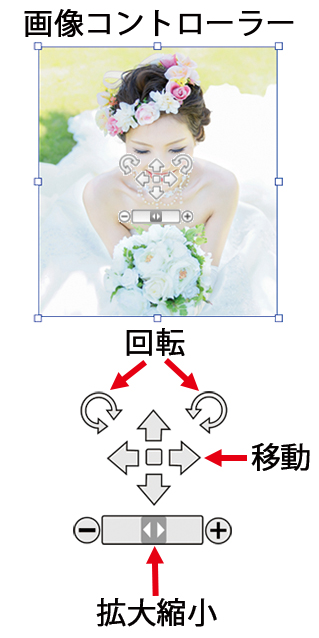
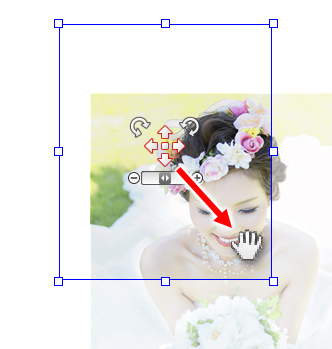
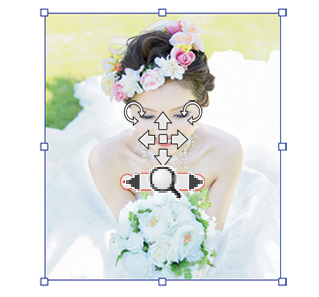
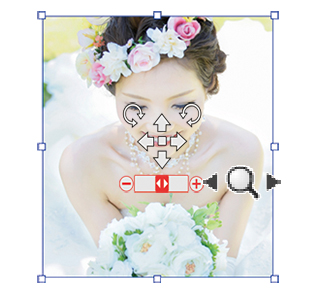
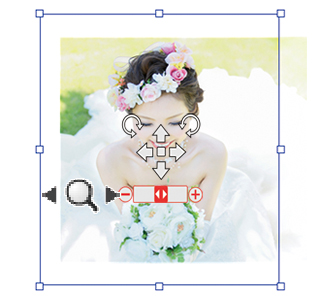
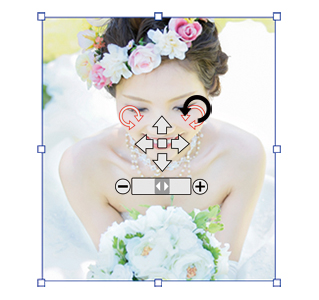
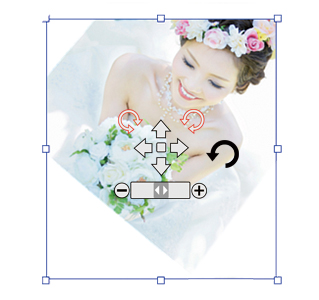
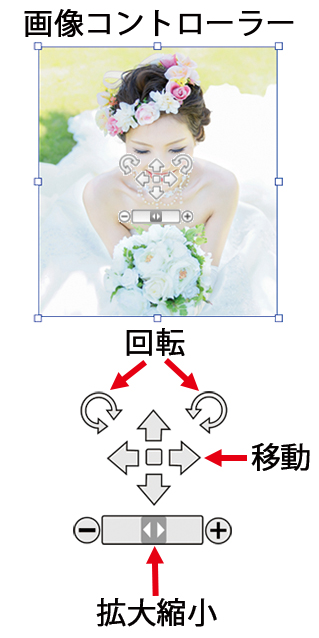
�ҏW�p���b�g�Ƀ��C�A�E�g���ꂽ�摜��I������ƁA�摜�̒��S���Ɂu�摜�R���g���[���v���\������܂��B
���́u�摜�R���g���[���v���g���ƃt���[���̒��̉摜�̈ړ��A�g��k���A��]���s���܂��B |
 |
| |
|
|
|
| 4-7-2. �V���[�g�J�b�g�L�[�ɂ������摜�̈ړ� |
 |
|
| 4-7-3. ���l���͂ɂ������摜�̈ړ� |
 |
 |
�摜��I�� |
|
| |
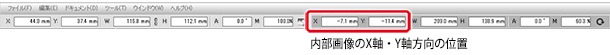
�{�b�N�X�����̎ʐ^���ړ��������摜��I�����܂��B |
 |
| |
|
 |
 |
�����摜�̈ʒu���m�F |
|
| |
 |
|
| 4-8. �{�b�N�X�����̉摜�̊g��E�k�� |
 |
|
| 4-8-2.�@�V���[�g�J�b�g�L�[�ɂ������摜�̊g��k�� |
 |
|
| 4-9.�@�{�b�N�X�����̉摜�̉�] |
 |
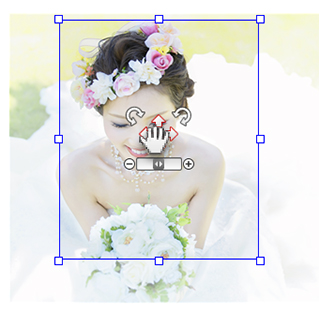
| 4-9-1.�@�摜�R���g���[���[�ɂ���] |
|
|
| 4-9-2.�@���l���͂������摜�̉�] |
 |
|
|
| |
|
|
4-10.�@�摜�R���g���[��
�^Shift�L�[���g���������E�����E��]�ړ� |
 |
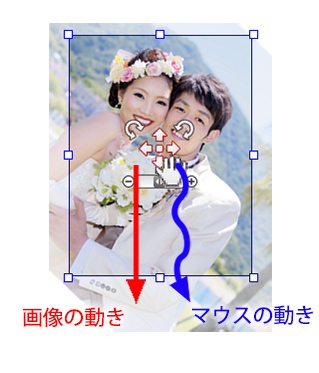
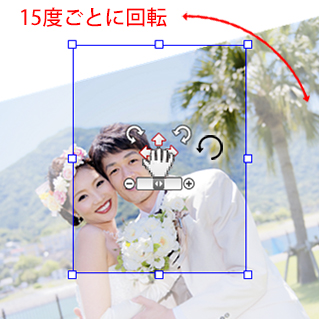
| �摜�R���g���[�����g�����摜�̈ړ��̍ہA�uShift�v�L�[�p���邱�Ƃɂ��A�摜�̈ړ������𐅕��A�������͐��������ɐ������邱�Ƃ��ł��܂��B�܂��A��]�ɂ��ẮA�������uShift�v�L�[�p���邱�Ƃɂ��A15�x���Ƃɉ�]�����邱�Ƃ��ł��܂��B |
| |
|
|
|
|
| 4-11. �摜�̃g���~���O���@ |
 |
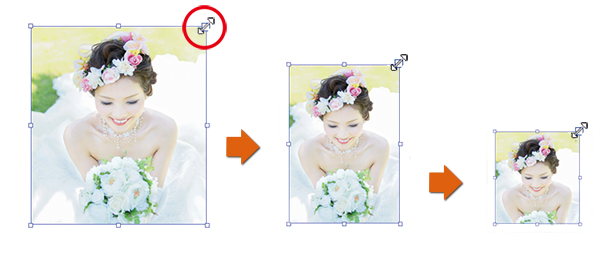
�摜�̃o�E���f�B���O�{�b�N�X���}�E�X�œE��Ńh���b�O����ƁA�ʐ^�̑傫����ς��邱�Ƃ��ł��܂��B���̂Ƃ��A�摜�̑傫���ɉ����Ċg�嗦�������I�ɒ�������܂��B�������A�g�嗦��ς����Ɏʐ^�̑傫��������ύX�������ꍇ������܂��i���̂悤�ȕύX���u�g���~���O�v�Ƃ����܂��j�B
���̏ꍇ�A�o�E���f�B���O�{�b�N�X���}�E�X�Ńh���b�O����ۂɃV���[�g�J�b�g�L�[�p���邱�Ƃɂ��A�g���~���O���ł��܂��B
|
|
| 4. ��{���� �^ �i�摜�̈ړ��E�g��k���̕��@�j |