| 3. ���C�����j���[�̉�� �^ 3-3. �w�b�_�[ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3-3. �w�b�_�[ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
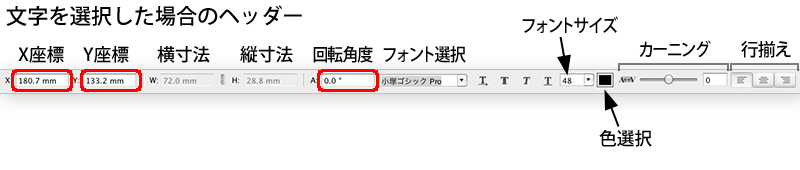
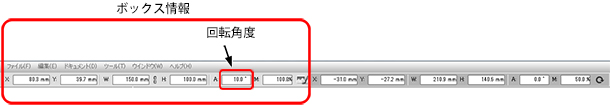
| ���C�����j���[�̂������ɂ���̂��u�w�b�_�[�v�ł��B �w�b�_�[�ɂ́A�I�u�W�F�N�g�̈ʒu�A�傫���A��]�p�x�Ȃǂ̏�\������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
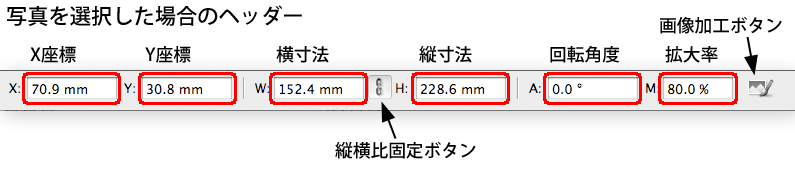
| 3-3-1. �ʐ^��I�������ꍇ�̃w�b�_�[ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
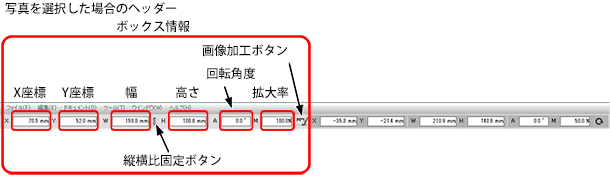
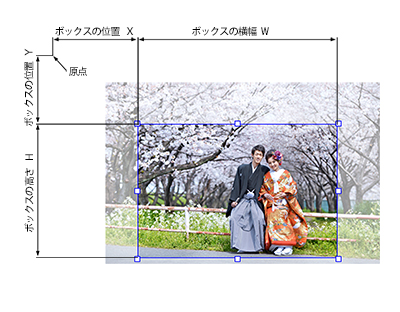
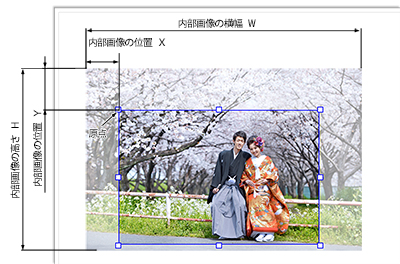
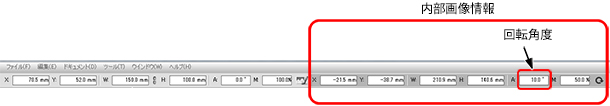
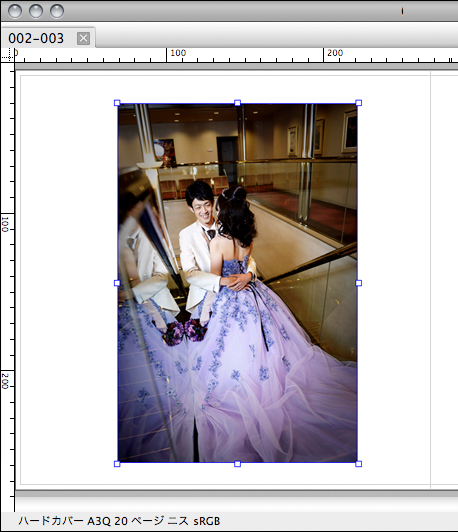
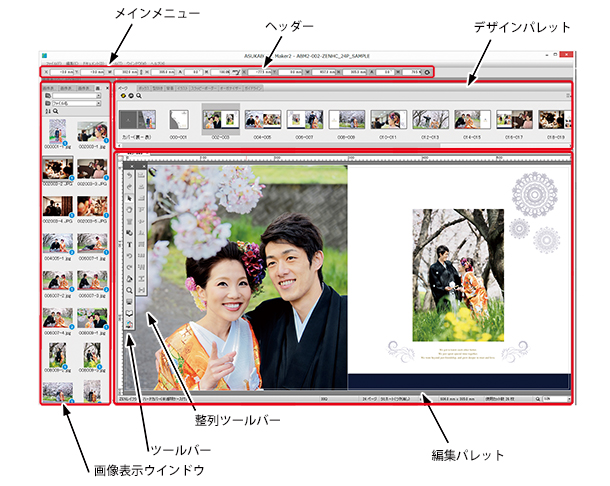
�ʐ^��I�������ꍇ�A�w�b�_�[�́u�{�b�N�X���v�Ɓu�����摜���v�̗�����\�����܂��B�i���}�Q�Ɓj
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
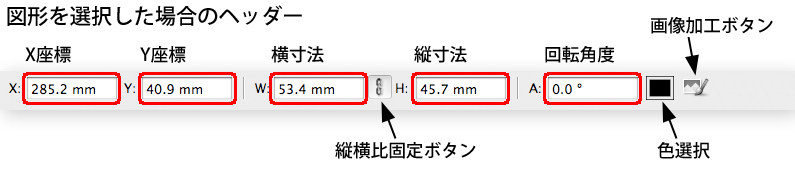
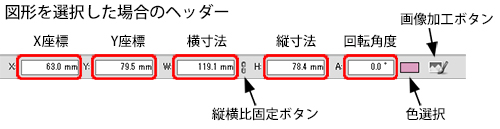
| 3-3-2. �}�`��I�������ꍇ�̃w�b�_�[ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
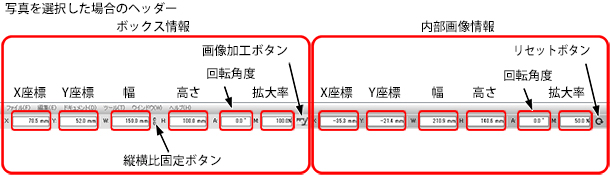
| 3-3-3. ������I�������ꍇ�̃w�b�_�[ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
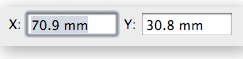
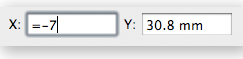
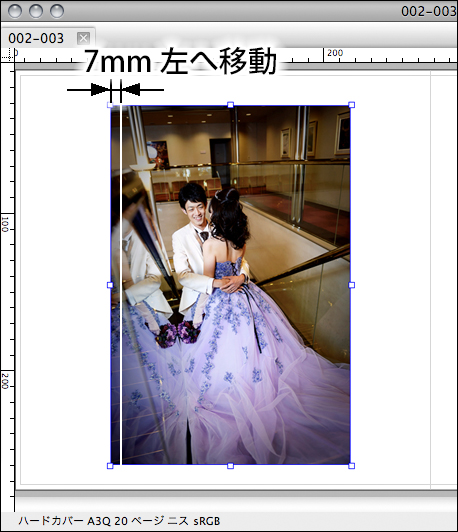
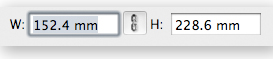
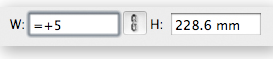
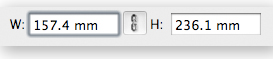
| 3-3-4. �w�b�_�[�ł̌v�Z������ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
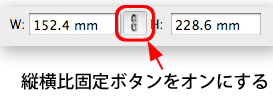
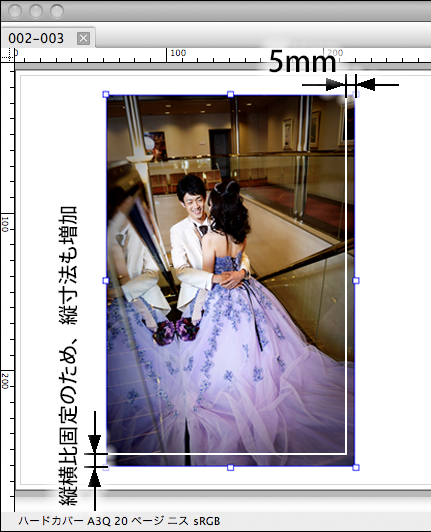
| 3-3-5. �I�u�W�F�N�g�̏c����̌Œ� | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
�I�u�W�F�N�g�̏c������Œ肵�Ă���A�ʒu��傫����ύX���邱�Ƃ��ł��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3. ���C�����j���[�̉�� �^ 3-3.�@�w�b�_�[ |